
Nếu sở hữu một trang web, chắc chắn bạn sẽ không thể không biết đến FID. Đây là chỉ số rất quan trọng mà bạn cần tối ưu. Vậy FID là gì, ảnh hưởng như thế nào đến website? Hãy cùng tìm hiểu ngay trong bài viết này cùng chúng tôi!
FID là gì?
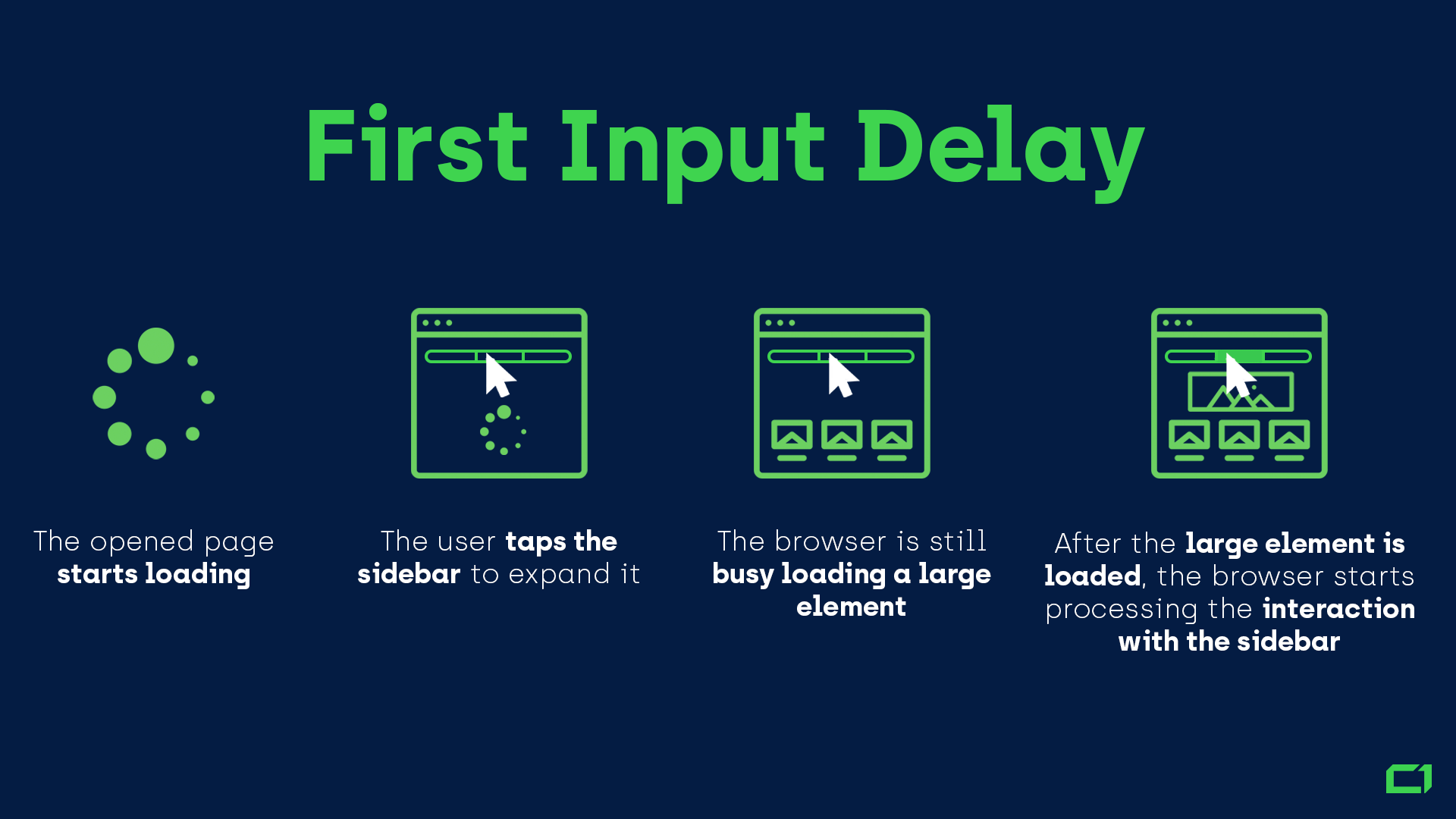
FID theo dõi khoảng thời gian kể từ khi khách truy cập lần đầu tiên gặp trang web của bạn (ví dụ: thời điểm họ nhấp vào hình ảnh, nhấp vào nút hoặc sử dụng điều khiển do JavaScript cung cấp riêng lẻ) cho đến thời điểm trình duyệt thực sự có khả năng phản ứng với sự tương tác.
Nhà phát triển – người tạo mã phản ứng với các sự kiện, thường tin rằng nó sẽ thực thi ngay lập tức khi một sự kiện xảy ra. Tuy nhiên, người dùng thường có trải nghiệm ngược lại – chúng tôi mở một trang web trên điện thoại của mình, cố gắng sử dụng trang web đó nhưng sau đó cảm thấy khó chịu khi không có gì xảy ra!
Nói chung, độ trễ hoặc độ trễ đầu vào xảy ra do luồng chính của trình duyệt đang bận hoạt động nên nó không thể (chưa) có thể phản hồi cho người dùng. Lý do phổ biến nhất có thể là do ứng dụng có thể đang phân tích cú pháp và chạy (các) tệp JavaScript lớn. Vì nó đang làm điều này nên nó không thể chạy bất kỳ trình xử lý sự kiện nào vì JavaScript mà nó đang tải có thể hướng dẫn nó làm điều gì đó khác.

Tại sao bạn chỉ quan tâm đến mục FID này?
Việc trì hoãn mục nhập có thể dẫn đến trải nghiệm người dùng tiêu cực, chúng tôi khuyên bạn nên đánh giá độ trễ đầu vào ban đầu vì một số lý do:
First Input Delay là ấn tượng ban đầu của người dùng về khả năng phản hồi của trang web và ấn tượng đầu tiên rất quan trọng trong việc hình thành nhận thức tổng thể về chất lượng và độ tin cậy của trang.
Các vấn đề quan trọng nhất với sự tương tác mà chúng ta gặp phải trên internet ngày nay có liên quan đến thời gian tải trang. Chúng tôi tin rằng việc tập trung vào việc cải thiện tương tác ban đầu của người dùng với trang là yếu tố quan trọng nhất trong việc nâng cao trải nghiệm tổng thể của người dùng với web.
Các giải pháp được đề xuất cho các trang web để loại bỏ Độ trễ đầu vào đầu tiên (tách mã/tách mã tải ít JavaScript trước thời hạn hơn, v.v.) không nhất thiết phải giống với các giải pháp giảm độ trễ đầu vào khi tải xong trang. Bằng cách phân tách các chỉ số hiệu suất này, chúng tôi có thể đưa ra các hướng dẫn cụ thể về hiệu suất cho các lập trình viên.
Tầm quan trọng của FID
Tất cả chúng ta đều nhận thức được tầm quan trọng của việc tạo ấn tượng đáng nhớ. Nó rất quan trọng khi bạn làm quen với một người mới và cả khi tạo trải nghiệm trực tuyến. Trên internet ấn tượng tốt về lần đầu tiên bạn truy cập có thể là sự khác biệt giữa việc trở thành khách hàng trung thành hay một người rời đi mà không bao giờ quay lại.
Vấn đề là cần phải làm gì để tạo ấn tượng tốt và làm thế nào bạn có thể xác định loại ấn tượng mà bạn muốn để lại cho người ghé thăm trang web của mình?
Trên internet, ấn tượng đầu tiên có thể ở các dạng khác nhau. Chúng tôi nhận được ấn tượng đầu tiên về tính thẩm mỹ và thiết kế của một trang web cũng như ấn tượng đầu tiên về khả năng đáp ứng và tốc độ.
Mặc dù rất khó để xác định và đo lường cách người dùng bị ảnh hưởng bởi bố cục trang web của bạn bằng cách sử dụng công cụ API, tốc độ giám sát và khả năng phản hồi không giống nhau! Ấn tượng đầu tiên mà khách truy cập nhận được về tốc độ tải của trang web được đo bằng cách sử dụng First Contentful Paint (FCP).
Tuy nhiên, tốc độ trang web của bạn đưa pixel lên màn hình chỉ là một khía cạnh của bức tranh. Điều quan trọng nữa là trang web của bạn phản hồi người dùng nhanh như thế nào khi họ cố gắng tương tác với các pixel! Độ trễ đầu vào đầu tiên (FID) là số liệu có thể giúp bạn đánh giá ấn tượng đầu tiên của người dùng về các tương tác và phản hồi của trang web.

Làm thế nào để xác định FID?
FID đo khả năng phản hồi của trang web khi tải trang. Do đó, FID chỉ kiểm tra các sự kiện phát sinh từ các hành động riêng biệt như chạm, nhấp và nhấn phím.
Các hành động khác, như cuộn hoặc thu phóng cũng là các hành động vĩnh viễn và có các giới hạn hiệu suất riêng biệt (thực tế là các trình duyệt thường che giấu độ trễ của chúng bằng cách sử dụng chúng trong các chuỗi riêng biệt).
Nói cách khác, FID tập trung vào R (độ phản hồi/độ phản hồi) trong mô hình hiệu suất RAIL, trong khi thao tác cuộn và thu phóng liên quan nhiều hơn đến A (hình ảnh động/hoạt ảnh) và chất lượng hiệu suất của chúng cần được đánh giá riêng.
Điều gì xảy ra nếu người dùng không tương tác với trang web của bạn
Một số người dùng có thể không tương tác với trang web của bạn. Không phải tất cả các tương tác đều yêu cầu FID (như được mô tả trong phần trước). Hơn nữa, một số tương tác đầu tiên với người dùng sẽ xảy ra trong thời gian không phù hợp (khi luồng chính của bạn hoạt động trong thời gian dài) cũng như một số tương tác đầu tiên với người dùng xảy ra vào thời điểm không phù hợp. Tốt thôi (khi chủ đề chính của bạn đã hoàn thành và đang trong giai đoạn nghỉ ngơi).
Điều này có nghĩa là một số người dùng nhất định có thể không có giá trị FID, trong khi một số người dùng có thể có giá trị FID thấp, tuy nhiên, một số người dùng có thể có giá trị FID cao.
Phương pháp bạn sử dụng để theo dõi, báo cáo và đánh giá FID có thể khác với các số liệu khác mà bạn sử dụng. Phần sau đây sẽ giải thích cách bạn có thể làm điều này.
Làm thế nào để đánh giá FID
FID là phép đo chỉ được đánh giá tại hiện trường vì nó yêu cầu người dùng thực tế tương tác với trang web của bạn. Có thể đo FID bằng các công cụ dưới đây.
- Page Speed Insights
- Báo cáo Trải nghiệm người dùng Chrome (Báo cáo UX của Chrome)
- Giám sát hiệu suất Firebase (beta)
- Biện pháp FID có trong JavaScript
Bạn có thể tính toán FID bằng cách sử dụng JavaScript bằng cách sử dụng API thời gian sự kiện. Ví dụ sau minh họa cách xây dựng một Performance Observer để theo dõi mục nhập ban đầu và tính toán FID, sau đó ghi kết quả vào bảng điều khiển
Phân tích và báo cáo dữ liệu chỉ số FID
Vì các giá trị FID có khả năng dao động trên một phổ rộng nên điều quan trọng là khi lập báo cáo về FID phải tập trung vào mức độ lan truyền của các giá trị này và tập trung vào phần trăm cao hơn. Trên thực tế, chúng tôi khuyên bạn nên tập trung vào tỷ lệ phần trăm là 95-99, vì điều này có thể cho thấy ấn tượng đầu tiên tồi tệ nhất mà khách hàng đang trải qua trên trang web của bạn. Điều này sẽ làm nổi bật những khu vực bạn phải làm việc nhiều nhất.
Điều này cũng đúng trong trường hợp bạn chia báo cáo thành các nhóm hoặc theo loại thiết bị. Chẳng hạn, nếu bạn tạo các báo cáo riêng biệt cho thiết bị di động và máy tính để bàn thì giá trị FID mà bạn quan tâm nhất cho máy tính của mình phải nằm trong phân vị 95-99 của người dùng máy tính để bàn và cũng là FID mà bạn quan tâm nhất phần lớn. Tập trung vào thiết bị di động cần phải có 95%-99 phần trăm khách hàng sử dụng thiết bị di động.

FID có chỉ số bao nhiêu là ổn
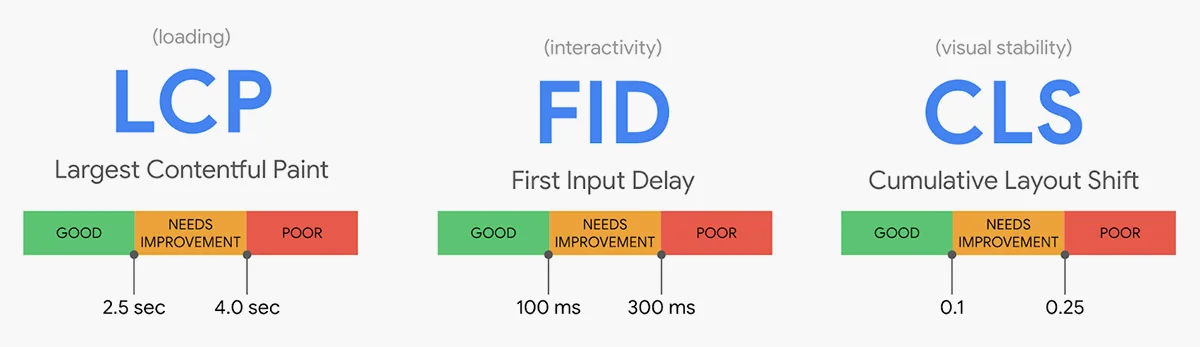
Để cung cấp trải nghiệm tuyệt vời cho người dùng, các trang web nên nhắm đến độ trễ đầu vào ban đầu không quá 100 mili giây.
Để đảm bảo rằng bạn đáp ứng mục tiêu này cho đại đa số người dùng của mình, phép đo tốt nhất sẽ là mốc 75% tải trang web của bạn, được phân đoạn cho cả máy tính để bàn và thiết bị di động.
Lời kết
Bài viết trên đây cung cấp thông tin về FID là gì và những điều cần thiết. Hy vọng bạn sẽ hiểu rõ hơn về thuật ngữ này!





